Monash Enrich, a strategic initiative spearheaded by the Monash eSolutions Web Team and the Office of the President and Vice-Chancellor at Monash University.
Monash Enrich is a web platform designed to encourage students to engage in extracurricular programs. These programs, ranging from volunteering to overseas experiences, aim to enhance students’ academic journeys and overall university experience.

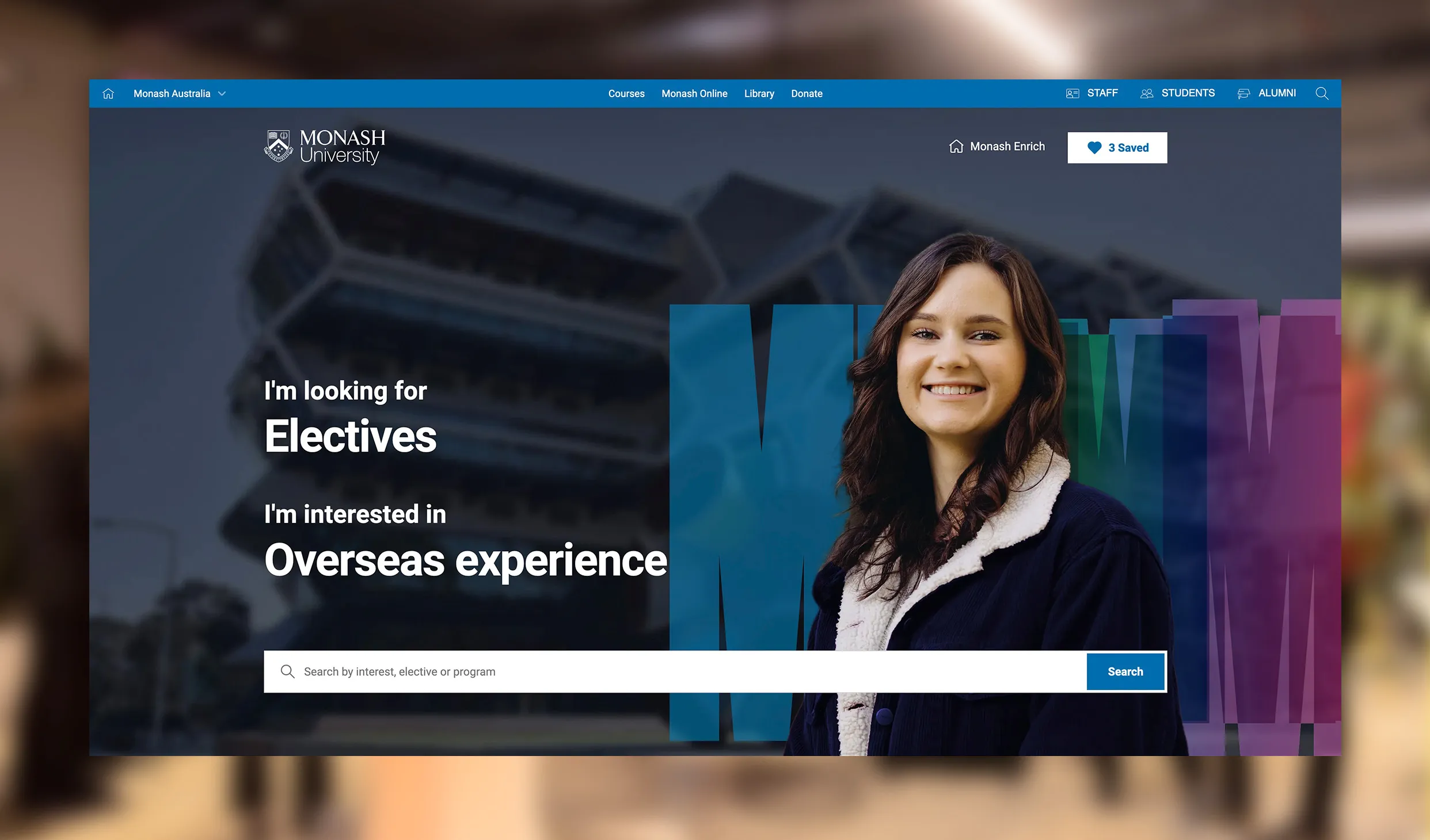
Desktop view of the homepage, showcasing the importance of the search experience.
The Challenge
Previously, information about these enriching programs was scattered across various university channels, lacking a unified platform. This fragmentation hindered student engagement and programme registration. Programme details and enrolment processes were predominantly managed through emails among different departments and manually updated on the university’s website, which was not efficient for today’s students.
The Solution
To address this, we envisioned a central hub for programme data, easily accessible to students. Our strategy involved developing a Minimum Viable Product (MVP) website, Monash Enrich, that would vividly present each programme and streamline enrolment processes, leveraging SEO to attract students.

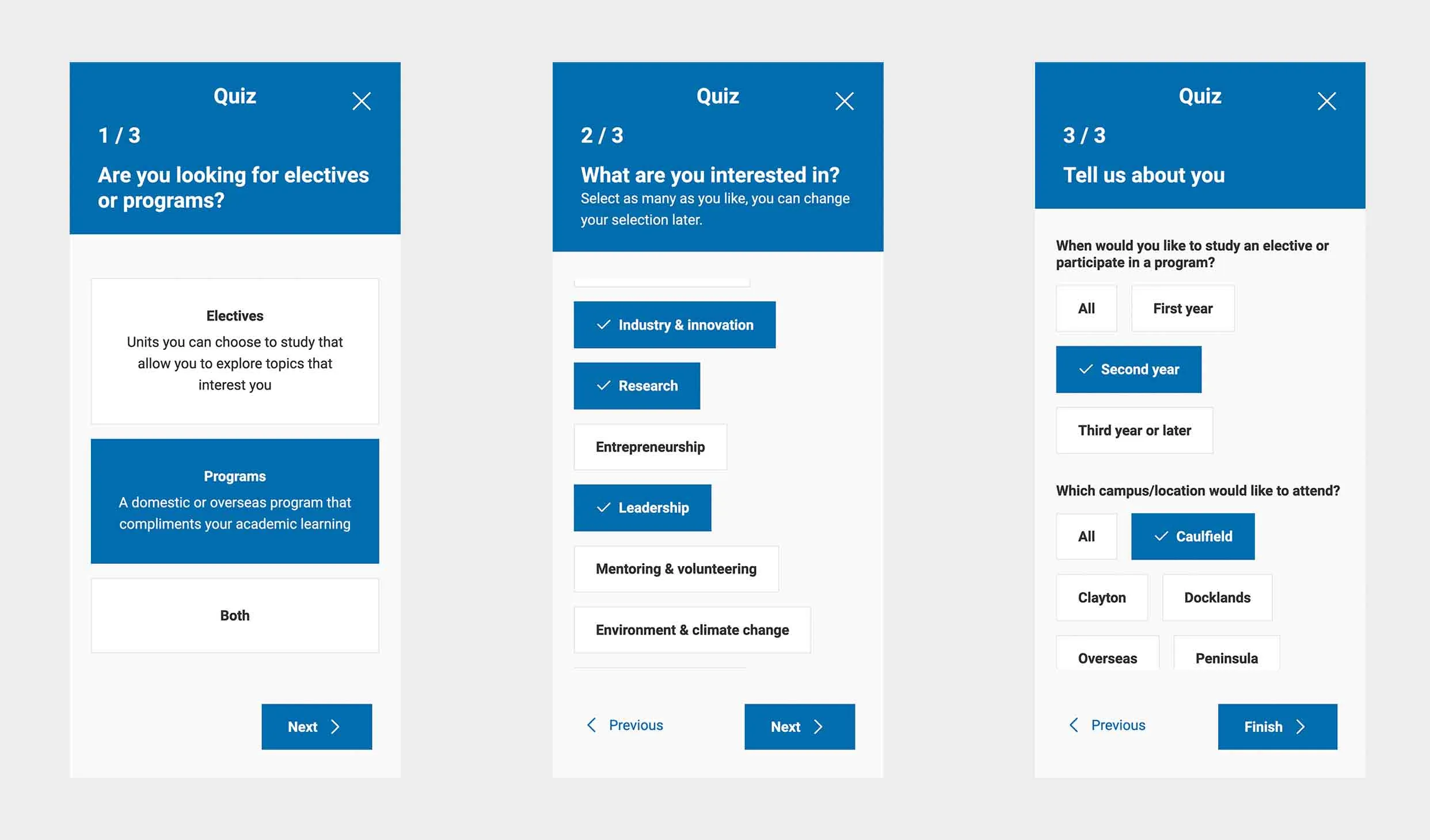
Interactive quiz which narrows down student requirements
Design Approach
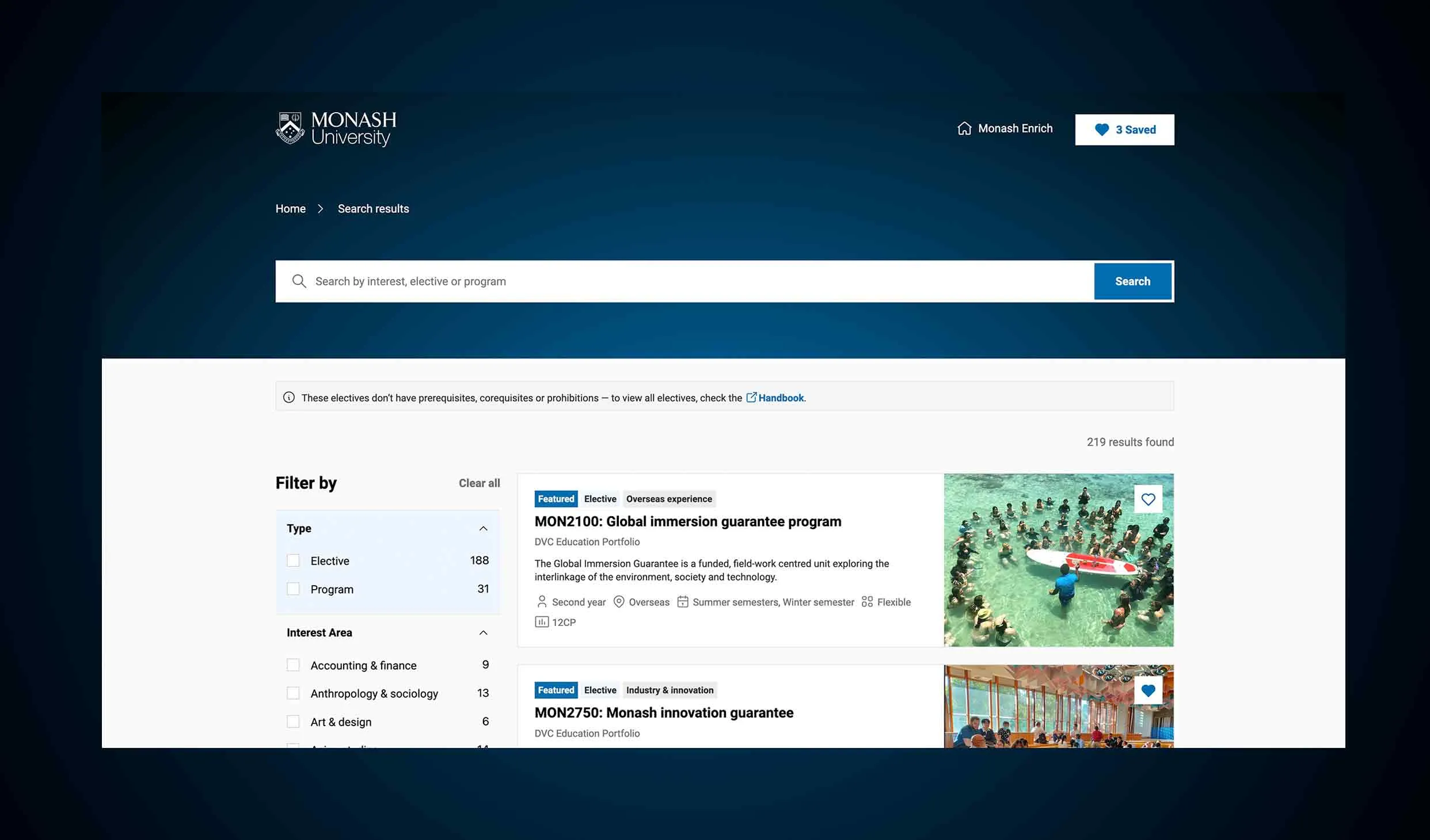
Working closely with a UI designer, we crafted a website that aligned with Monash University’s brand while effectively showcasing the programs. The design prioritised ease of search, allowing students to filter options based on their interests.

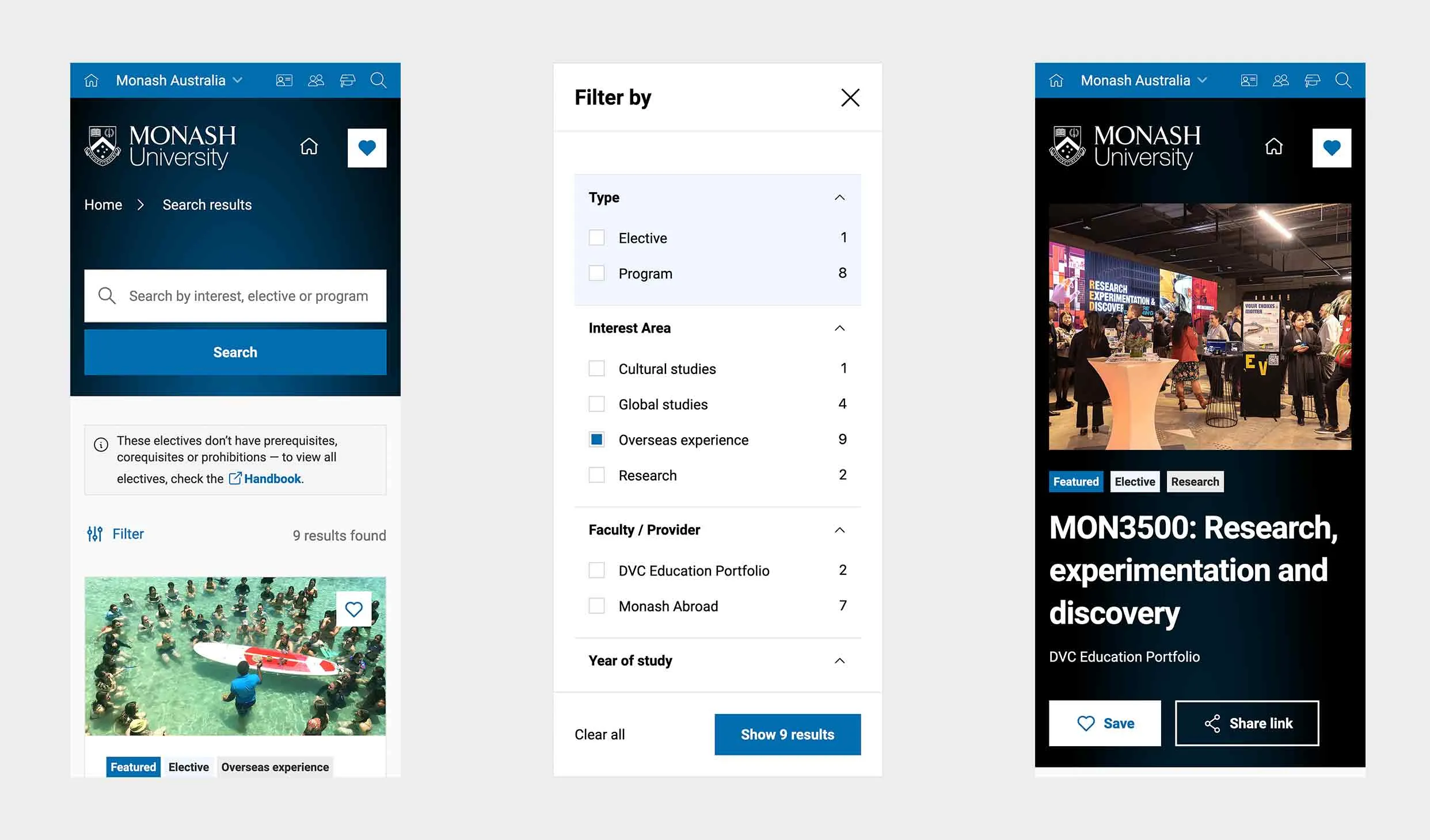
Mobile view(s) of the search page, filters active and program page respectively.
We also integrated a quiz to refine and personalise the recommendations for students. Features like programme saving and sharing were crucial for enhancing user engagement and promoting the platform through social media.
Development Strategy
With a tight 3-month timeline from project initiation to launch, we meticulously planned to synchronise design, data collection, and development. My role included outlining technical specifications and collaborating with a Business Analyst to ensure seamless integration of programme data. We employed wireframes for preliminary design and established a solid foundation for website navigation, data handling, and component library management.

During this MVP phase, we occasionally had to scale back design ambitions to align with development capabilities and time constraints, avoiding overextension of resources.
I also spearheaded the development of the design system and component library, guiding the design lead on implementation strategies, website performance, and accessibility standards to meet both product and business objectives.
Technology Utilised
- Next.js / React
- TypeScript
- Styled Components
- Storybook
- Google App Engine
- Figma

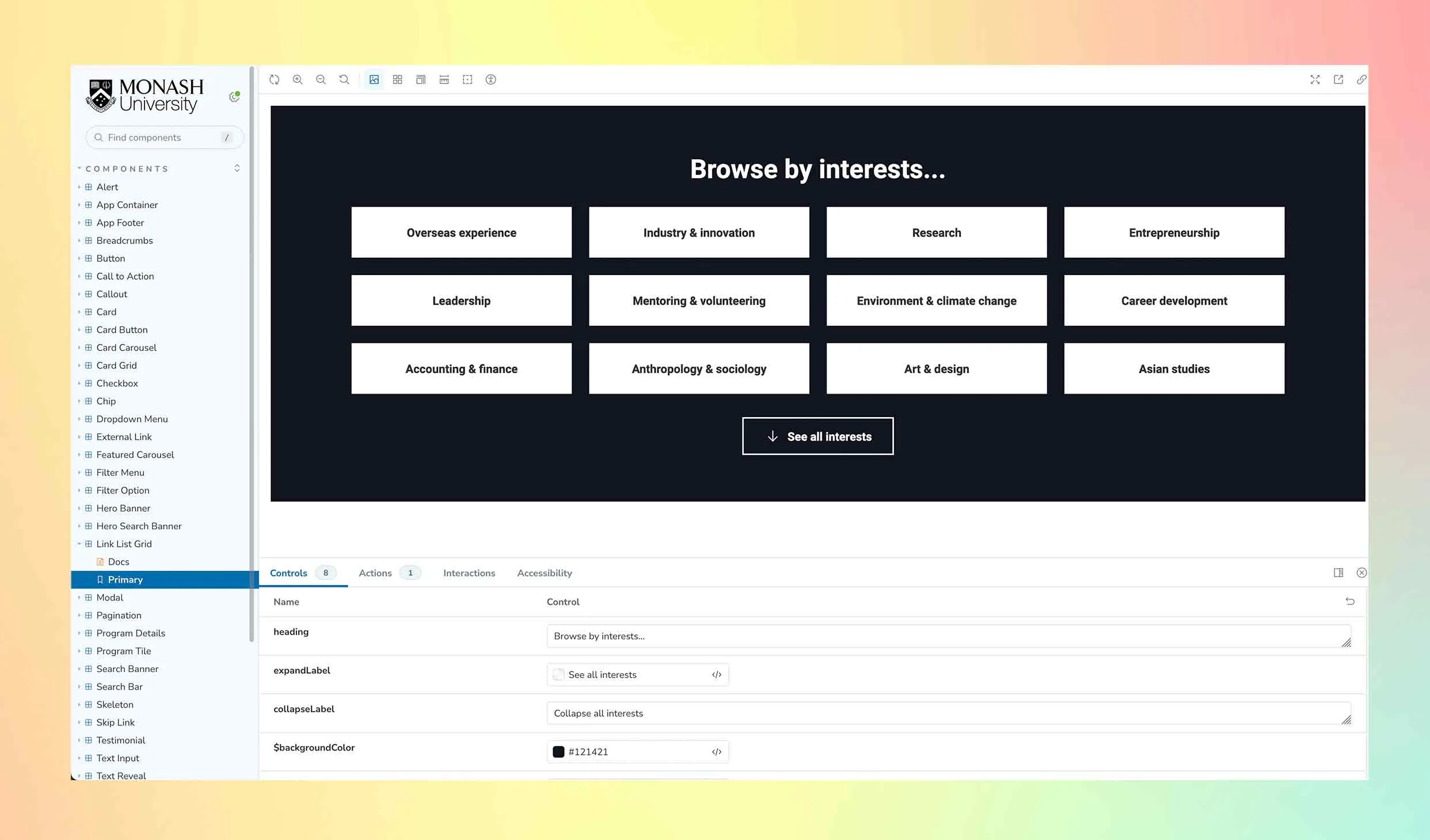
Storybook development environment for Monash Enrich design system
Outcomes and Future Directions
The launch of Monash Enrich was a resounding success, evidenced by over 100,000 domestic and international website visits in the first week. The platform received accolades from staff and students for its simplicity and functionality. We achieved our initial business goals with minimal compromises in design and development.
Moving forward, the challenge lies in enhancing the website’s personalisation features and driving organic growth through university channels.
